
UX Accessibility Principles in Web Design
By Ernest Chua, Senior UX Designer
User experience (UX) design is the process of creating digital or physical products and devices that are helpful, easy to use, and visually engaging for everyone. UX is about improving the users’ experience and, in doing so, building value and loyalty for your organization or company each time the user interacts with a UX-designed product.
As a full-service communications firm, the Hatcher Group designs and develops stunning website for our clients. Whether you’re starting from scratch or refreshing your website, Hatcher specializes in creating digital experiences that are clean, intuitive, flexible, beautiful, and engaging for all audiences. We place a particular focus on building platforms that can be used by a wide range of people, including individuals with visual, motor, auditory, speech, or cognitive disabilities.
The Americans with Disabilities Act (ADA) was signed into law in 1990 to end discrimination based on differing abilities. In 1990, however, legislators had no way of knowing that the internet would soon become the backbone of global commerce and communication. In the 30 years since the ADA went into effect, guidelines for online accessibility worldwide have become the norm and an important part of web design.
Physical access to schools, hospitals, and businesses is vital to someone’s being a full participant in a community. That’s why buildings must meet ADA standards, such as the presence of accessibility ramps, wider doors, improved access to lavatories, and signs with Braille.
The same principle of equal access applies to the web development process. Accessibility can have an immense influence on specific users. Designing an accessible website guarantees that people, no matter their ability, can read and understand information without any hurdle to access.
Some hold the misconception that designing for accessibility is costly, time-consuming, and complex. We would argue that accessibility is not a barrier to good design but an essential part of it. Following these simple steps can make your website visually appealing, engaging, and incorporate vital UX accessibility principles.
Don’t use color as the only means of sharing information. Color can be a great design element, but it creates problems for people with poor vision or color blindness when it is relied on too heavily to convey critical information. Including text, symbols, or other identifiers can help clarify meaning and intent.
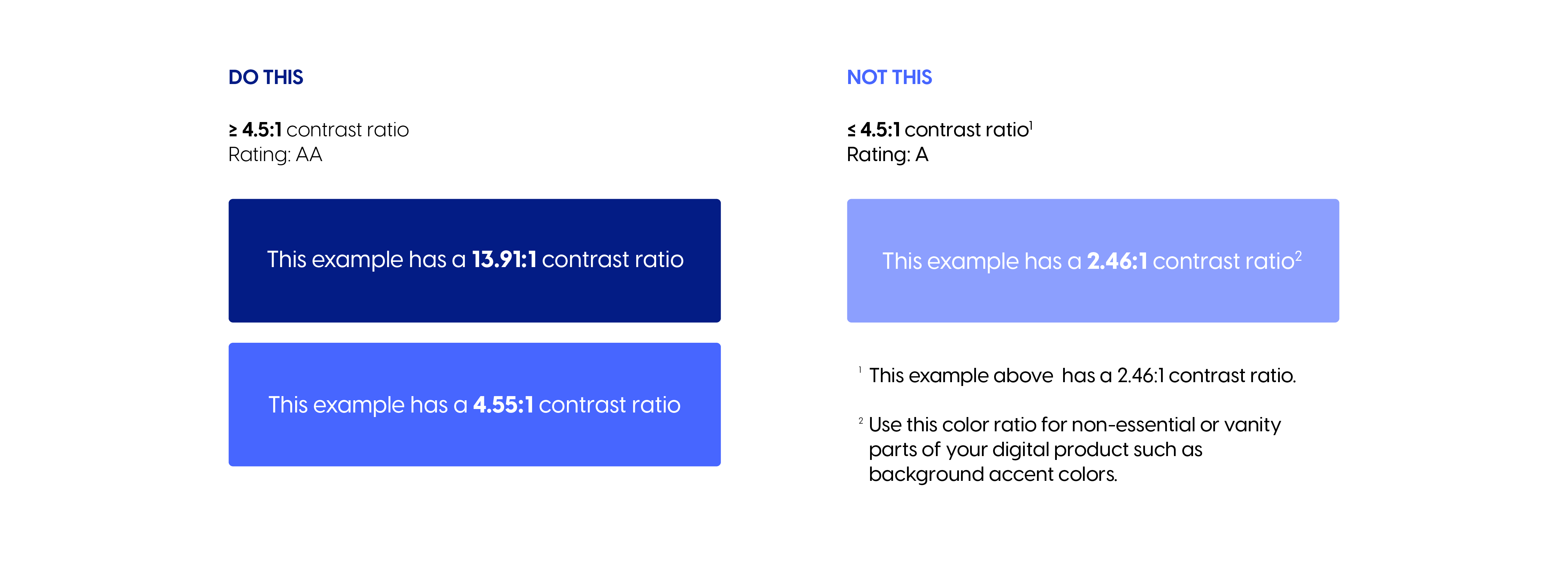
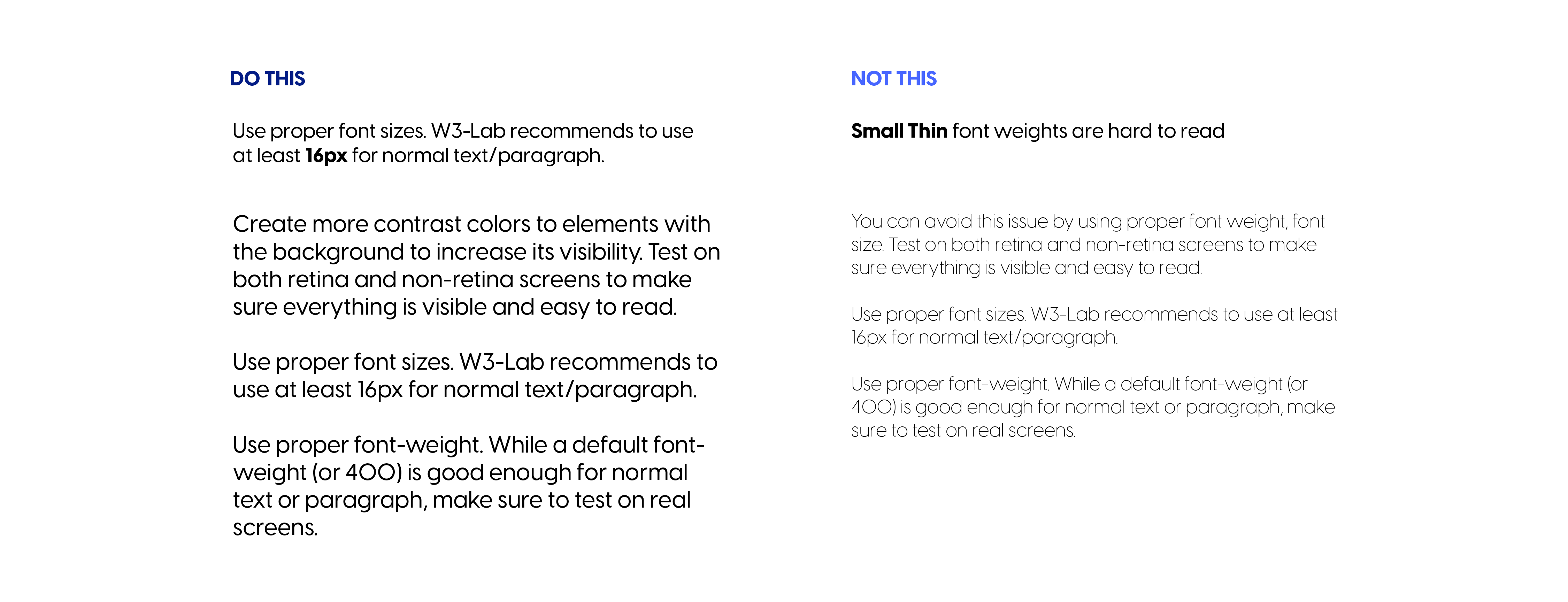
Pay special attention to font choices and contrast. While selecting fonts, choose colors, patterns, and sizes that are easy to see and understand. For example, make sure your font color has enough contrast to be easily readable with a transparent background. Choosing colors with poor contrast makes navigating, reading, and interacting challenging for people with low contrast sensitivity or color blindness.


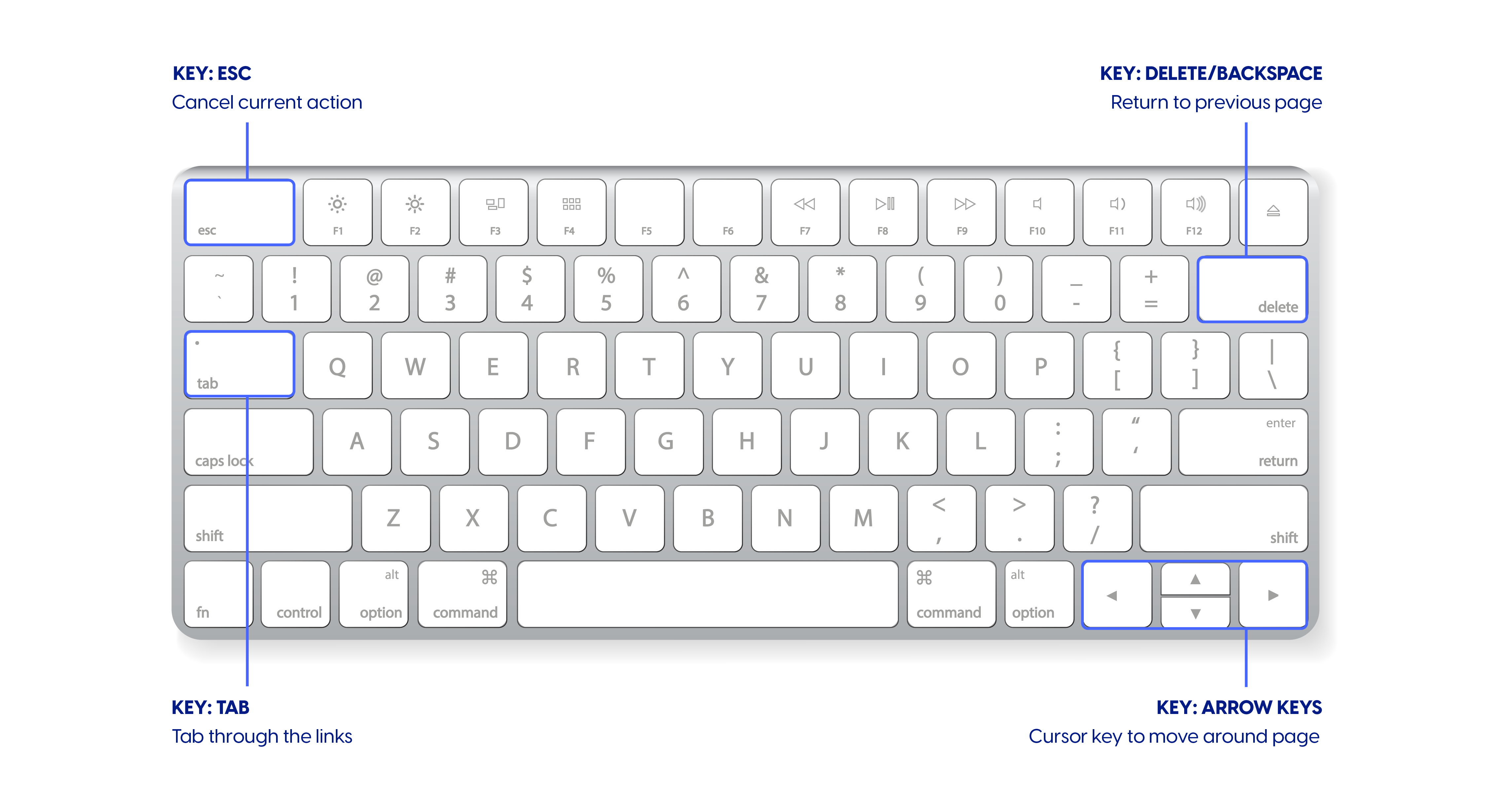
Design keyboard-only navigation. Some people must navigate the internet using the keyboard rather than the mouse because of motor or visual impairments. Keyboard-friendly websites make such interactions possible. Don’t forget to check all interactive elements, not just the main navigation, including drop-down menus, buttons, and other widgets.

Add alt tags for essential images. For individuals with visual impairments, alt tags provide text alternatives that describe the information the image represents or conveys. Alt tags are designed for those who rely on assistive technology, such as screen readers, that conveys images in words rather than by sight.
Use meaningful, understandable, and unambiguous text. Using clear, concise, and descriptive language, particularly for page titles and headings, will provide users who have visual impairments with a mental picture of each page’s structure and help them find content quickly.

Test. Test. Test. You can build a beautiful, accessible website, but until you test every aspect (multiple times on multiple platforms), your work isn’t done. The best approach involves a combination of both automated and manual testing.
More and more, UX designers are sitting at the table during decision-making, and it’s because equitable, accessible experiences are a human right and requires an attention to detail and the ability to problem solve in unique ways. Accessible web design gives better results, builds loyalty and reputation, site traffic, and SEO ranking. And most important, individuals with differing abilities deserve equal access to products and services that meet their needs. Hatcher is proud to be a leader in this field, and we look forward to working with you to meet your UX design and accessibility needs.